
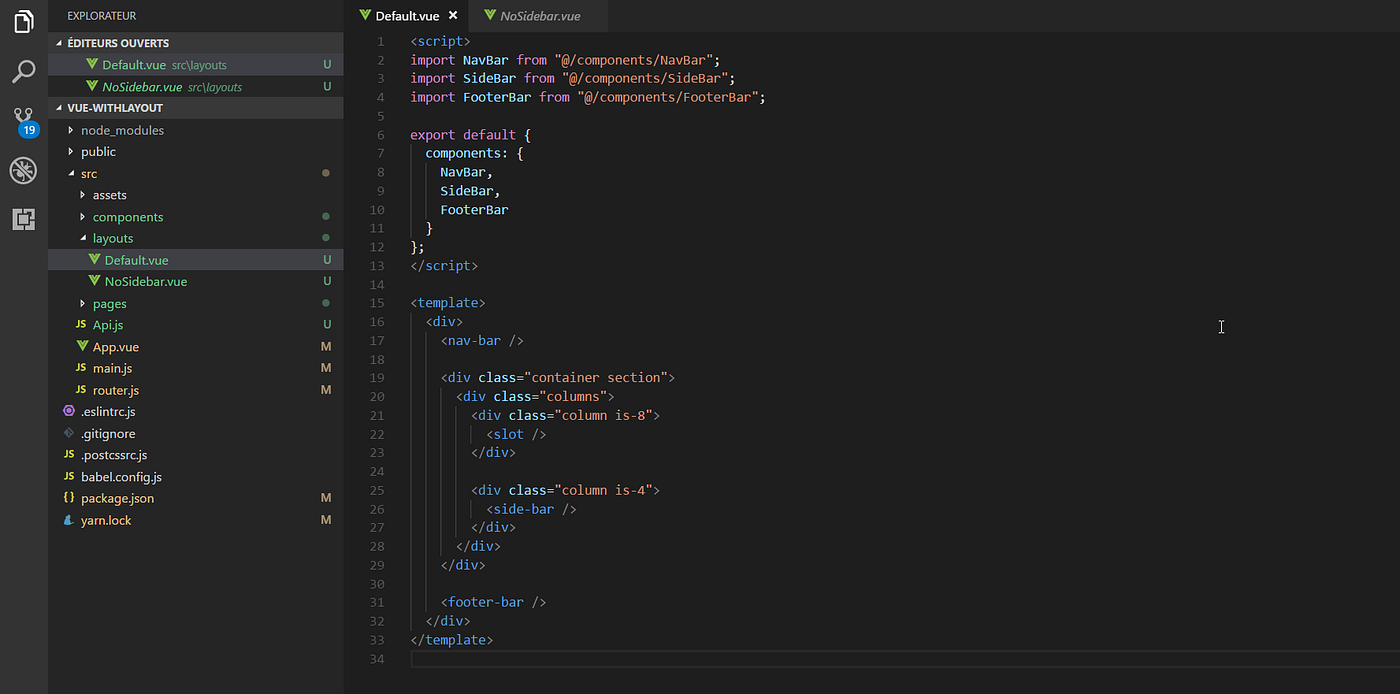
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

vuejs3 - Uncaught SyntaxError: The requested module '/node_modules/.vite/deps/vue-router.js' does not provide an export named ' default' - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding











![Building a Single Page Application with Vue.js [Step-by-step guide] Building a Single Page Application with Vue.js [Step-by-step guide]](https://www.adcisolutions.com/sites/default/files/styles/scale_w770/public/2018-03/vue-component.png?itok=84qEr0Nl)