Bug]: catch all display not correct on nested route · Issue #10357 · remix-run/react-router · GitHub

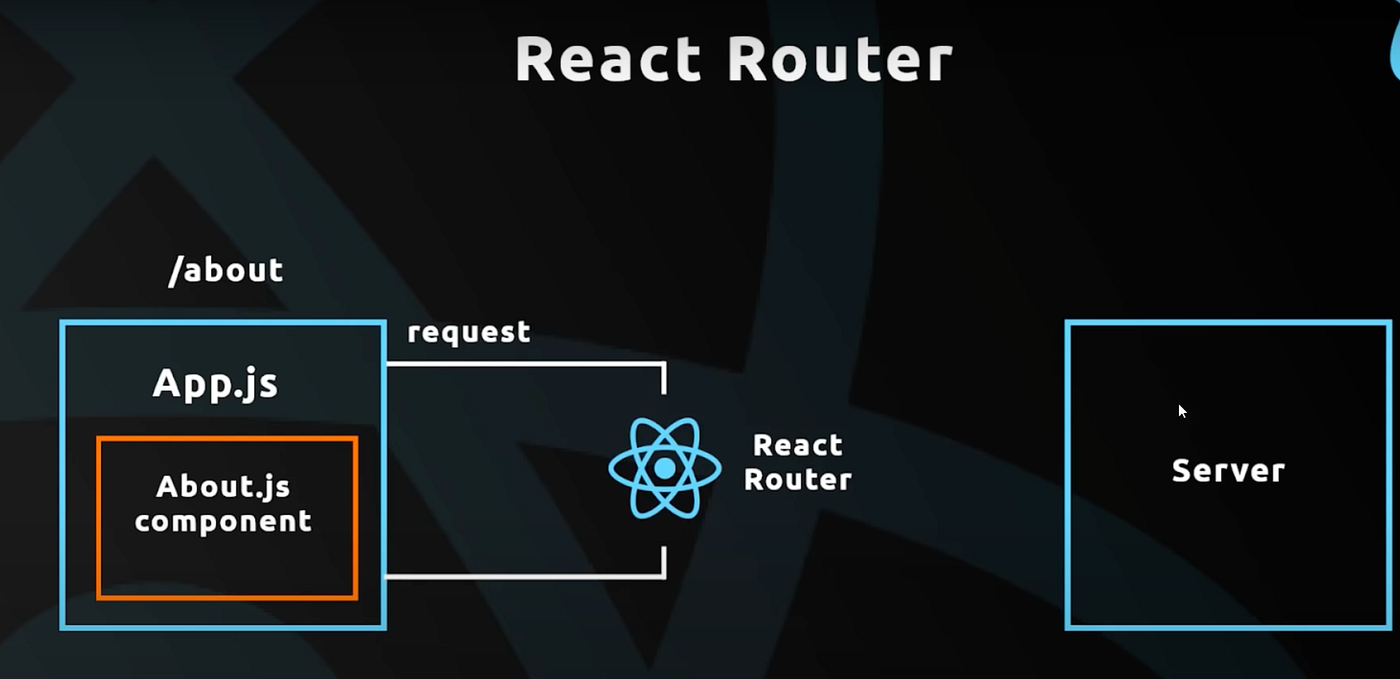
How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English
How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English
![reactjs - Next.js dynamic link with catch-all (ie. [[...slug]]) does not work when using the "as" prop in Link component - Stack Overflow reactjs - Next.js dynamic link with catch-all (ie. [[...slug]]) does not work when using the "as" prop in Link component - Stack Overflow](https://i.stack.imgur.com/13moY.png)
reactjs - Next.js dynamic link with catch-all (ie. [[...slug]]) does not work when using the "as" prop in Link component - Stack Overflow




%20with%20React%20Router%20v5,w_1100/fl_layer_apply,y_-30/bo_2px_solid_white,fl_text_no_trim,h_126,l_twitter_name:tylermcginnis,r_max,w_126/fl_layer_apply,g_south_west,x_385,y_72/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply,g_south_west,x_552,y_136/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply,g_south_west,x_610,y_135/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_31:2%20minute%20read/fl_layer_apply,g_south_west,x_554,y_93/c_fill,g_north,h_630,w_1200/og-social-bg.png)
,w_1100/fl_layer_apply,y_-30/bo_2px_solid_white,fl_text_no_trim,h_126,l_twitter_name:tylermcginnis,r_max,w_126/fl_layer_apply,g_south_west,x_385,y_72/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply,g_south_west,x_552,y_136/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply,g_south_west,x_610,y_135/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_31:3%20minute%20read/fl_layer_apply,g_south_west,x_554,y_93/c_fill,g_north,h_630,w_1200/og-social-bg.png)