Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

html - What is initial scale, user-scalable, minimum-scale, maximum-scale attribute in meta tag? - Stack Overflow

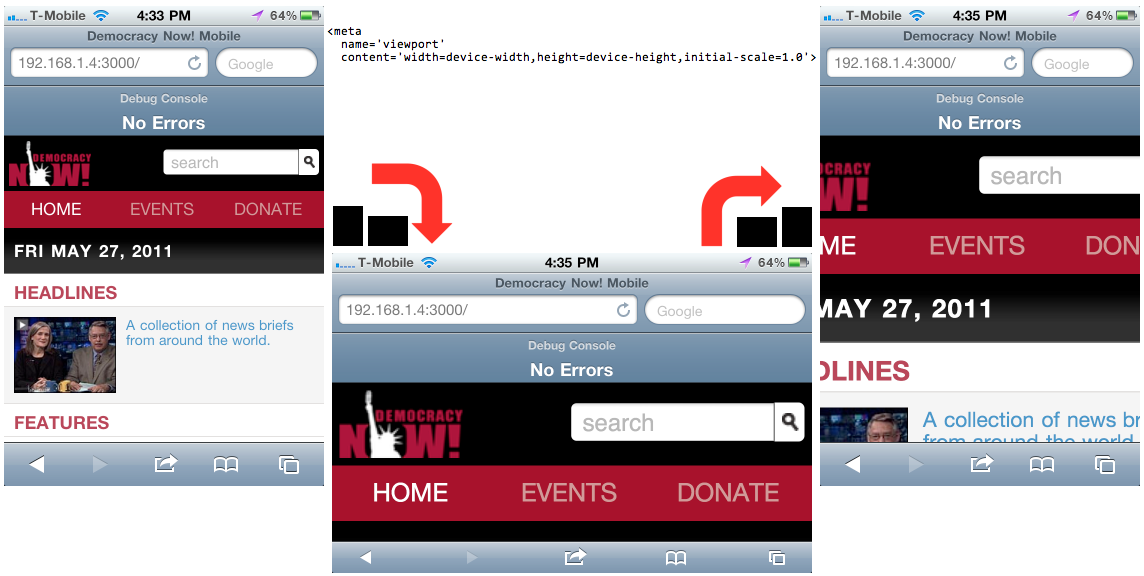
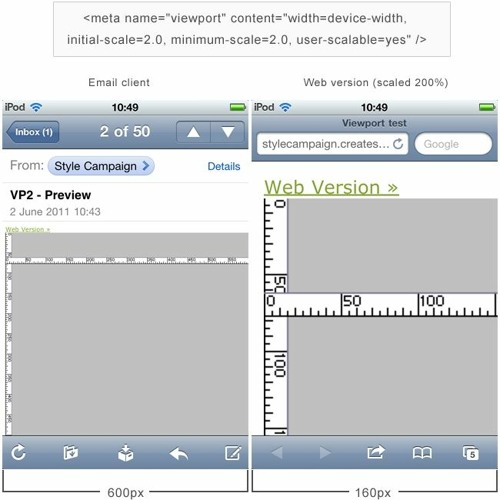
Understanding the viewport meta tag, CSS @viewport and making an automatic link to your app – Ben Frain

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Stream <meta Name "viewport" Content "width Device-width, Initial-scale 1.0"> by Wayne Souza | Listen online for free on SoundCloud