Question/Bug: iOS link clicks in full screen web app trigger new webview · Issue #506 · hotwired/turbo · GitHub

google chrome - "Add to homescreen" button in Android does not show website as a Web App - Stack Overflow

Zablon Owino on Twitter: "For users if it looks like an app feels like an app It's an app! https://t.co/93m13xR3Ic" / Twitter

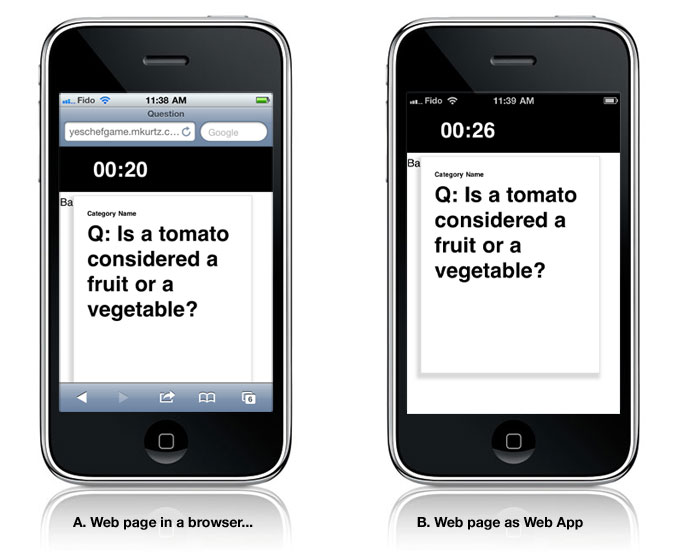
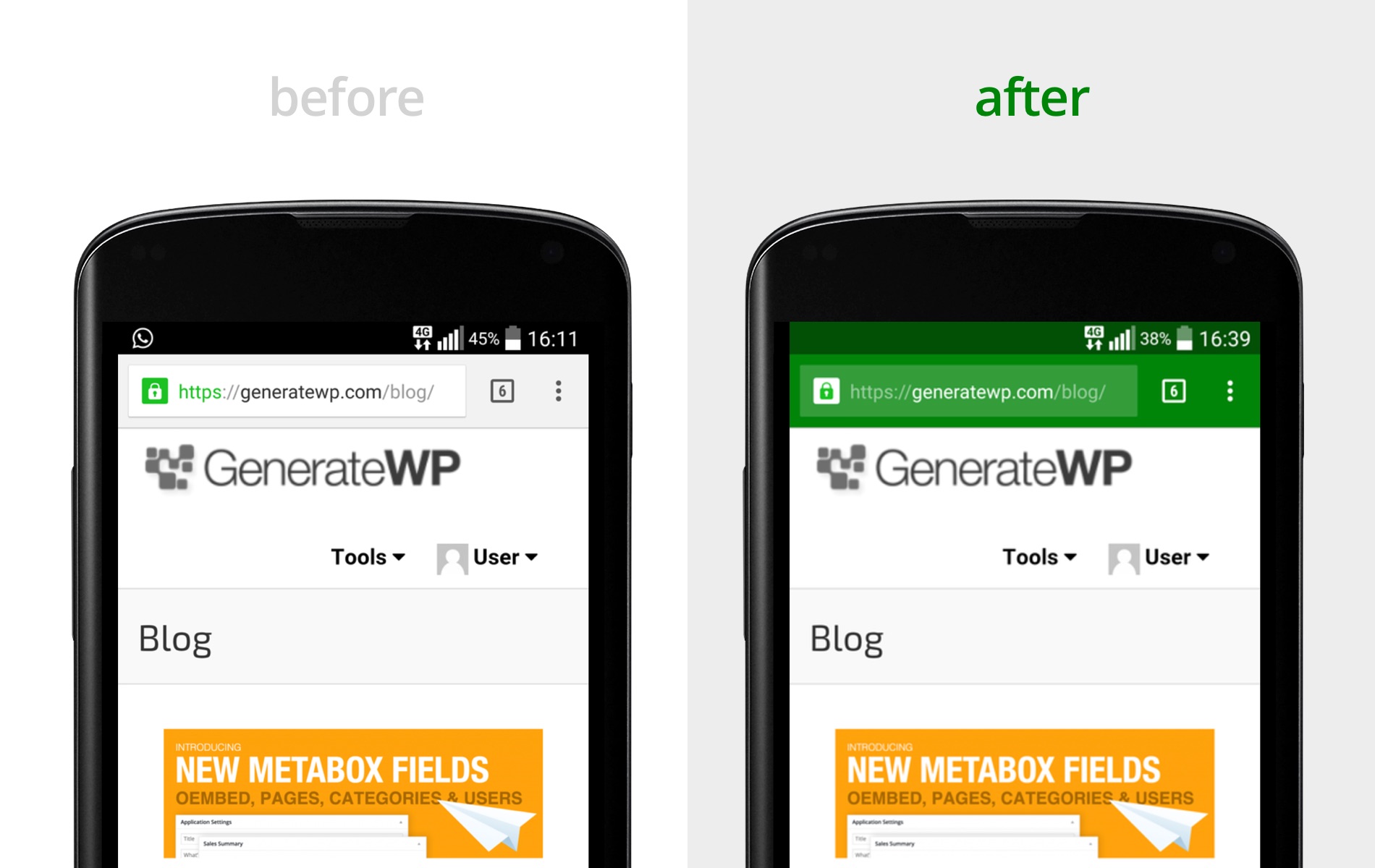
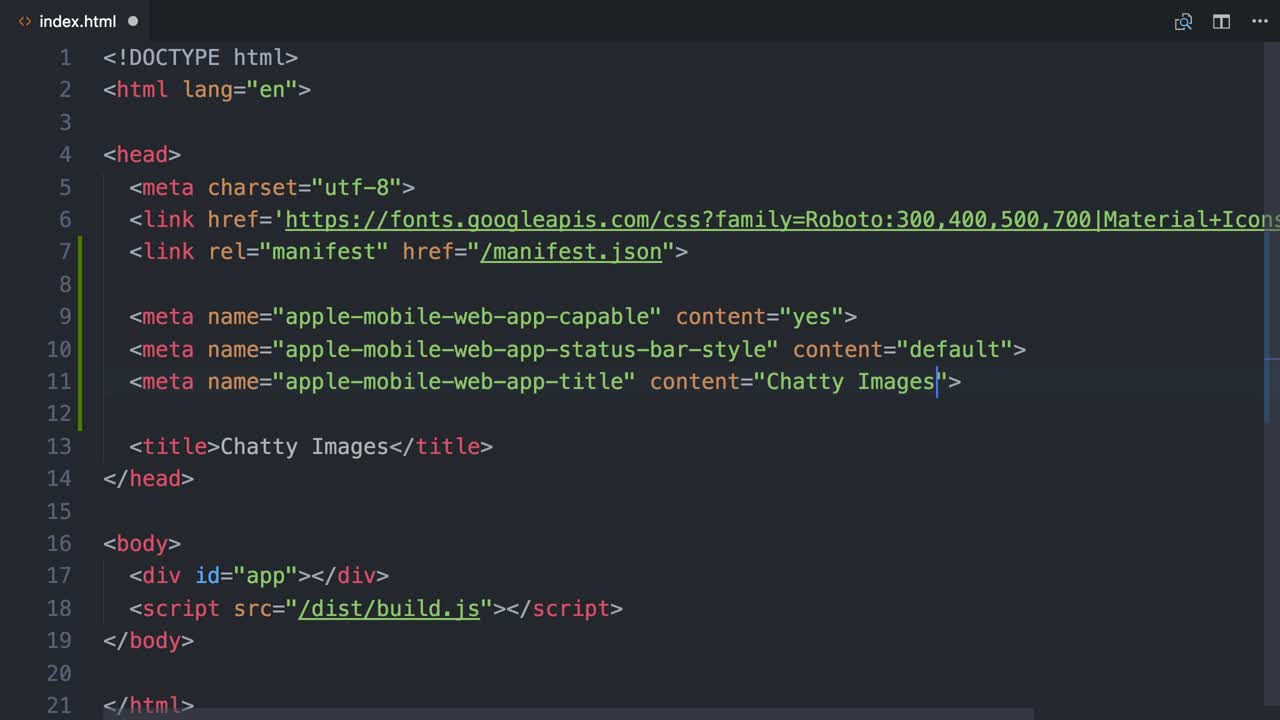
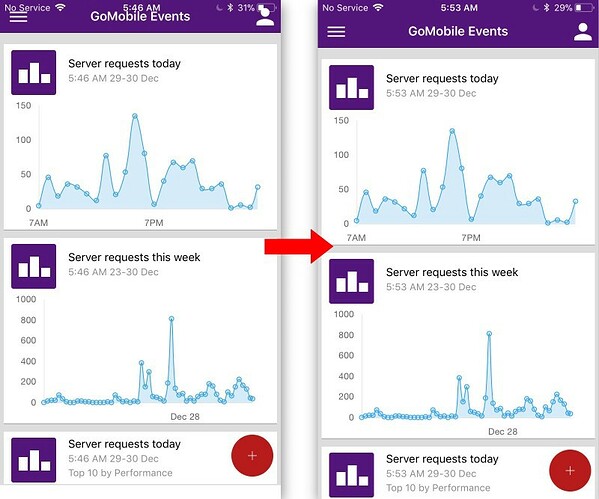
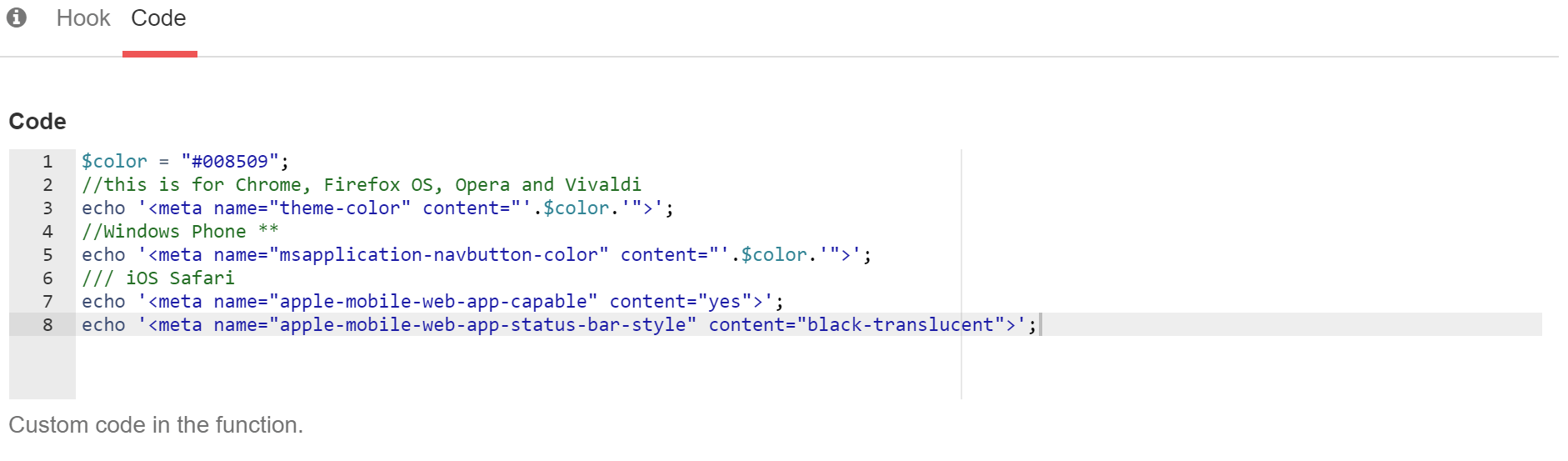
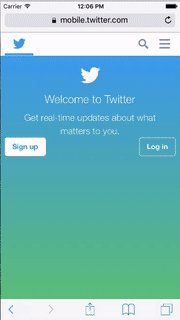
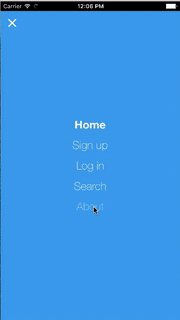
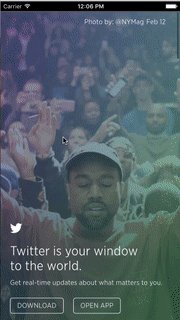
Don't use iOS meta tags irresponsibly in your Progressive Web Apps | by Maximiliano Firtman (firt.dev) | Medium

html - Dynamic Meta Tags not showing on social platforms using Angular Universal deployed on Firebase Cloud Hosting - Stack Overflow